[ad_1]
5 Best WYSIWYG Web Builder Tools & Their Evolution of Features
I remember the days when creating a website felt like trying to decode a secret language. Before a WYSIWYG web builder tool, the only way to build a site was through the often mysterious world of HTML, CSS, and other coding languages. 💻
Fast forward to today, and the landscape of web creation has dramatically shifted. We’ve evolved from basic code editors to WYSIWYG (What You See Is What You Get) editors, and now to the era of block builders. Because of this evolution, the task of compiling a list of the best WYSIWYG web builder tools isn’t as simple as it used to be.
The game has changed, with hybrid solutions and block builders now offering the same capabilities that traditional WYSIWYG editors once did: a backend visual preview of what you should expect to see on the frontend. 🤳🏼
As such, we define a modern WYSIWYG web builder as a platform that produces that preview on the backend, regardless of whether it uses blocks or rich text editing.
Yet, we understand that “traditional” WYSIWYG editors still have their place, so we’ll identify where those appear on the platforms we recommend.
Join me as I navigate through the top WYSIWYG web builder tools 🏆 that have made the process of creating a website so simple.
Here’s the shortlist in case you’re in a hurry:
Definition of a WYSIWYG web builder, and how it’s changed over the years
Once released, traditional WYSIWYG web builders were a godsend to those of us with limited coding knowledge.
WYSIWYG, an acronym for “What You See Is What You Get,” allowed us to design a webpage visually and see exactly what the end result would look like.
Then, we started seeing the emergence of drag-and-drop builders, which allowed us to pick and place elements literally where we wanted them on a webpage.
They were similar to WYSIWYG builders in the sense that they provided a visual representation of the end result. However, they offered a more intuitive and streamlined user experience.
Fast forward to today, and we have what we’ll call “modern” WYSIWYG web builders, also known as block builders or drag-and-drop builders.
Many popular web builders, like Wix, Squarespace, and Shopify, offer a hybrid of both traditional WYSIWYG and block builders.
For instance, most of Wix’s interface functions as a block builder, but when you insert a paragraph block into your design, you’ll still see the traditional WYSIWYG editor.
So, what do we consider a WYSIWYG web builder today? 🤔
💡 A modern WYSIWYG web builder is a tool that allows you to create and design a website visually, without the need for coding knowledge. It’s a platform that provides a live preview of the content area as you create, ensuring that what you see on your screen is what visitors will see once the site is published.
👉 Here are some elements that are often included in a modern WYSIWYG web builder:
- No-code visual interface
- Live preview
- Drag-and-drop functionality
- Code editing options
- Rich content support
Overall, WYSIWYG web builders have come a long way since the early days. With our new definition of “modern WYSIWYG web builders” in mind, let’s explore the best platforms to consider. 🗺️
Now that we understand what a WYSIWYG web builder is and its benefits, let’s explore the top tools in this category.
1. WordPress

WordPress is an open-source content management system that allows users to create a website or blog. It provides several types of WYSIWYG editors, allowing you to choose your favorite type of interface.
For instance, some people prefer the “Gutenberg” block builder, while others stick to its predecessor: the Classic editor.
On the other hand, you might opt for the Text/Code editor, which enables you to adjust HTML then switch right back to one of the visual editing options.
🧩 Modern features of the WYSIWYG web builder tool from WordPress
- Drag-and-drop interface: This makes it easy for users to add and arrange elements on their website.
- The option for a fully traditional WYSIWYG editor: You can disable the block-based editor and use the older text editor-like TinyMCE editor.
- Plugins for different brands of WYSIWYG editors: These generally come as block editors, like Elementor or Beaver Builder.
- Custom HTML and CSS: For advanced users, WordPress allows custom code to be added for more control over the website’s design.
- Mobile editing: WordPress offers a mobile app that allows users to edit their website from their smartphone or tablet.
🕵️♂️ Where can you find traditional WYSIWYG editing tools in WordPress?
You can find traditional WYSIWYG editing tools in the post/page editor in WordPress. When you create or edit a post or page, you can switch between Visual and Text mode. The Visual mode offers the WYSIWYG editor, where you can format text, add links, and insert media.
By default, WordPress lacks the traditional editor (instead, it has the block builder), so you must use the Classic Editor plugin to get it.

The block builder (Gutenberg) also provides traditional WYSIWYG elements, like how all media, headings, and text boxes appear just as you would see them on the frontend.

2. Webflow
Webflow WYSIWYG web builder tool
is a web design tool that allows users to design, build, and launch responsive websites visually. It offers a WYSIWYG editor that provides real-time, visual feedback on what the final website will look like.
In fact, the team behind Webflow created Webflow with the primary goal of adjust backend coding in real time as you stylize the visual aspects of your website.
🧩 Modern features of the WYSIWYG web builder from Webflow
- Visual CSS grid: This allows users to create complex layouts with a simple, visual interface.
- Interactions and animations: Webflow allows users to add complex interactions and animations without needing to write code.
- 3D transforms: Users can move and rotate objects in 3D space.
- Flexbox: This allows for flexible layouts and easier alignment of elements.
- Responsive design: Webflow automatically scales your design for different screen sizes.
🕵️♂️ Where can you find traditional WYSIWYG editing tools in Webflow?
You can find the traditional WYSIWYG editing tools in Webflow in the Designer panel. Here, Webflow provides a powerful interface with access to both drag-and-drop tools and the usual WYSIWYG editing. There’s also immediate viewing of code changes as you move a media block or resize something using the general settings.
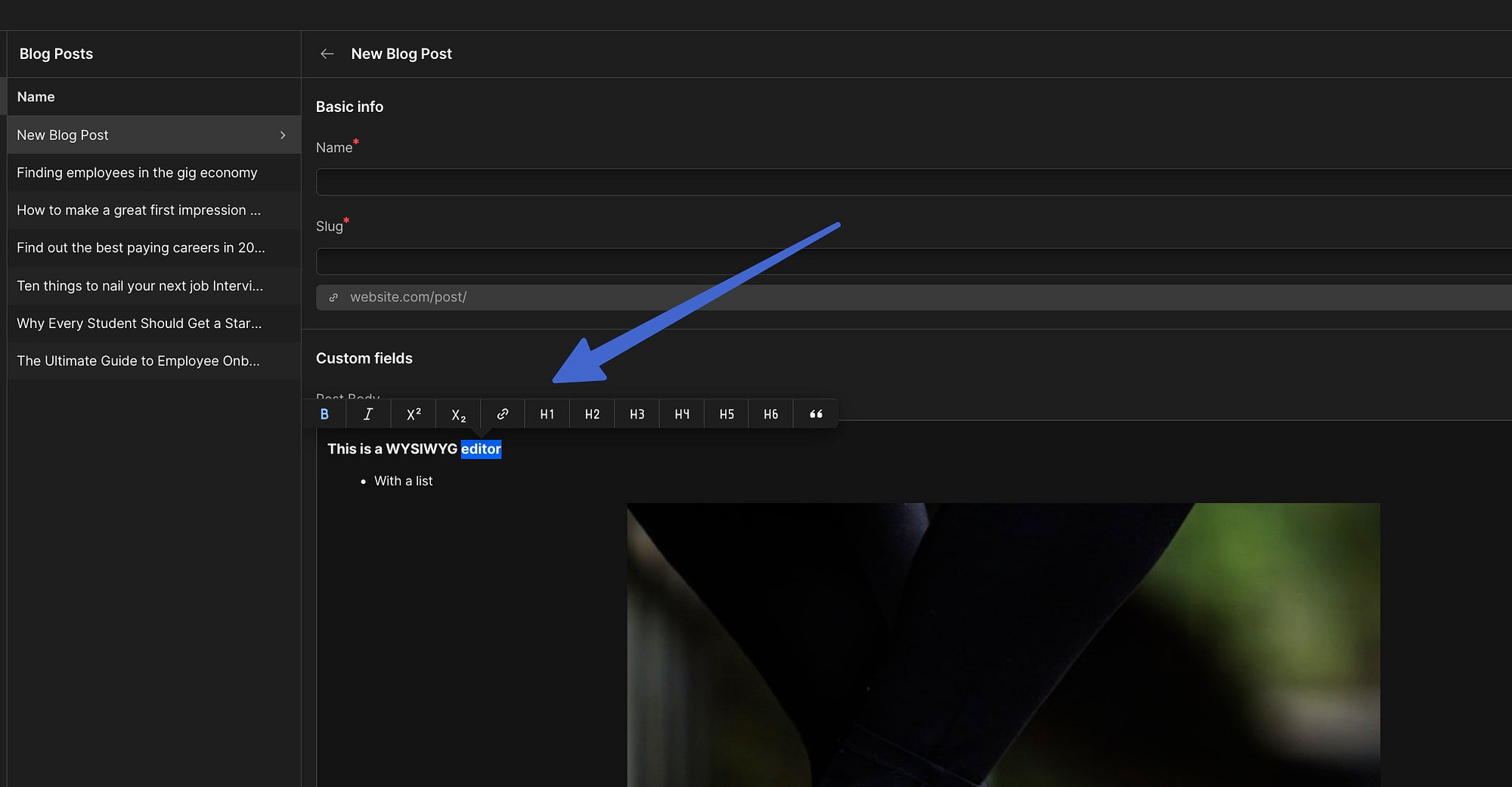
Other areas of the Webflow dashboard, such as the Blog Post section, have simple WYSIWYG editors as well. Here, you can generate quick blog posts and still see formatting and images before publication.

3. Squarespace
Squarespace is definitely one of the platforms with more of a hybrid WYSIWYG structure. The editor looks just like the frontend of your website, with draggable blocks for moving around content, yet many of those blocks include traditional WYSIWYG editors inside their settings modules.
🧩 Modern features of the WYSIWYG web builder from Squarespace
- Drag-and-drop interface: This makes it easy to add and arrange elements on the page.
- Style editor: This allows users to customize fonts, colors, and other advanced style options.
- Mobile editing: Squarespace offers a mobile app that lets users edit their website from their smartphone or tablet.
- Easy access header and footer editors: Past WYSIWYG page editors remained separate from header and footer areas, but Squarespace gives you immediate access to headers and footers from its main design panel.
- Grid-based design: Many “drag-and-drop” web builders restrict where you can move modules, but Squarespace uses a grid system so you can pick up and move a design element virtually anywhere on the page.
🕵️♂️ Where can you find traditional WYSIWYG editing tools in Squarespace?
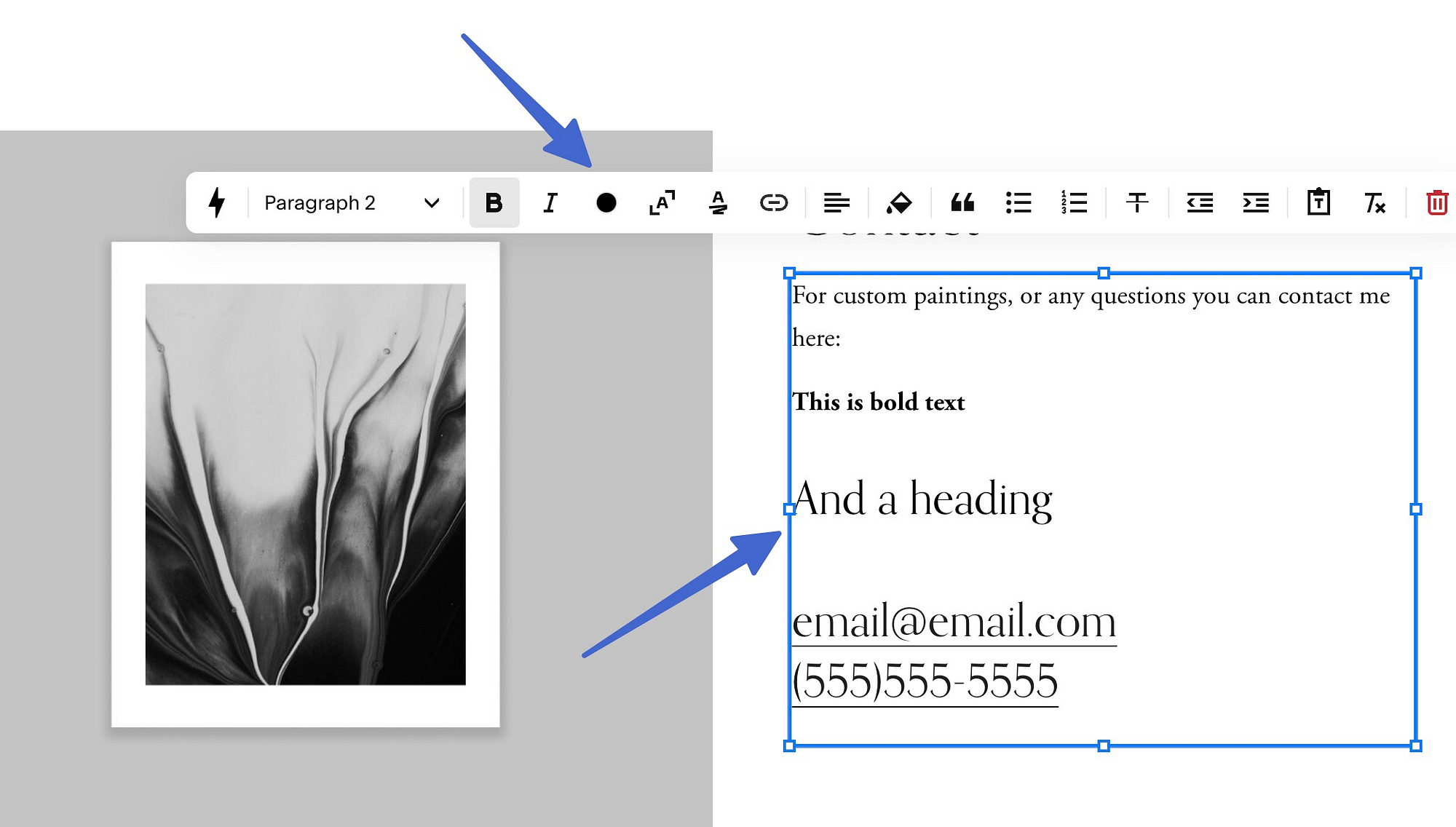
Any text-based block has a WYSIWYG web builder that reveals settings for headings, bolding text, and adjusting other parts of your formatting.

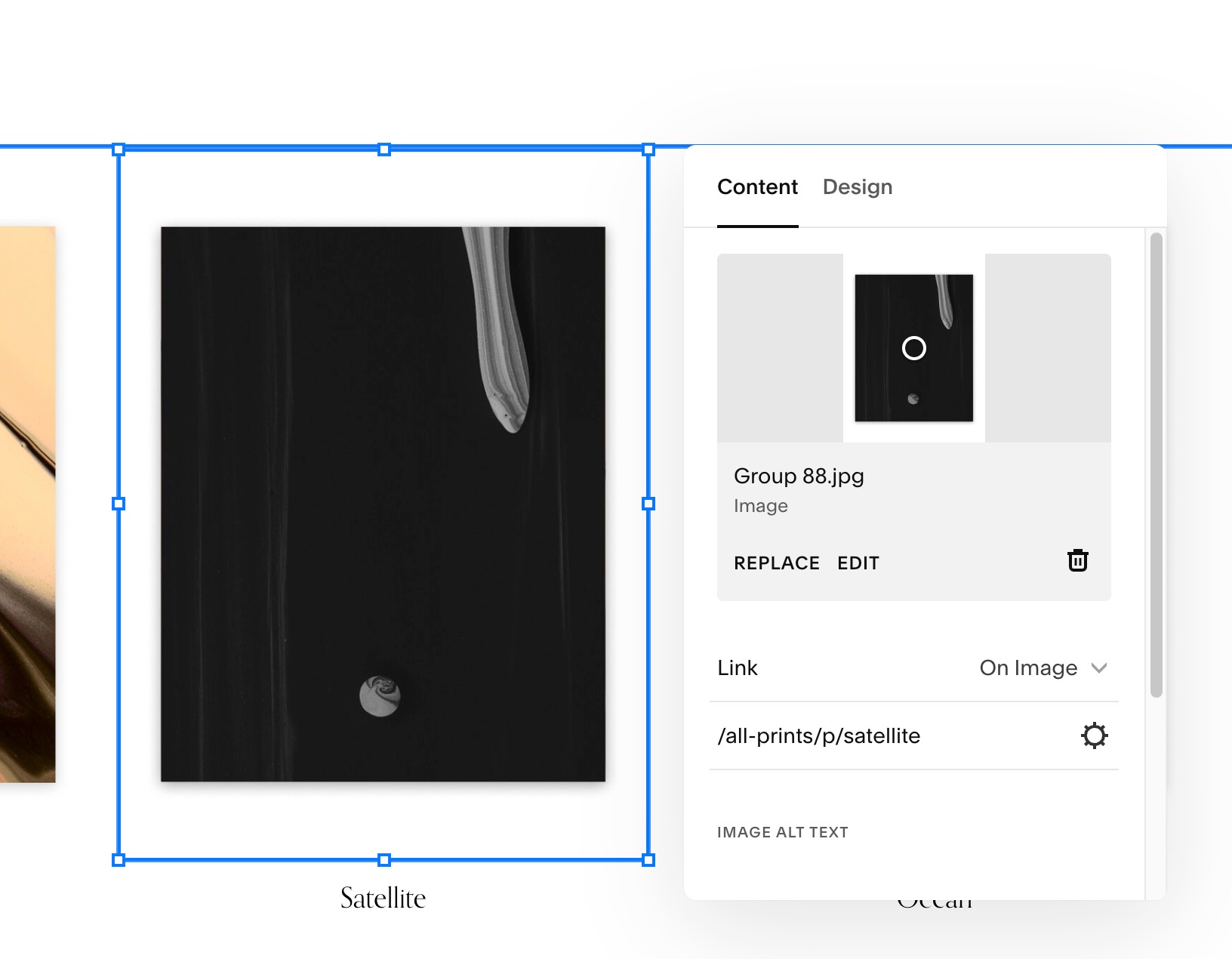
Even the image blocks include standard WYSIWYG settings, where you’d see a button to upload an image, add alt text, and view the image link.

4. Wix
Much like Squarespace, Wix dedicates most of its design space to a fully visual interface that looks exactly like the frontend of your website.
Therefore, we’d classify Wix as a modern WYSIWYG web builder, since it combines newer elements–like draggable modules–and the traditional WYSIWYG editors we know from the past.
🧩 Modern features of the WYSIWYG web builder from Wix
- Drag-and-drop interface: You can move any element on your website, ranging from images to paragraphs and videos to headings.
- Mobile view editing: Wix offers a mobile view editor that allows users to customize how a website looks on mobile devices.
- Animation: Users can add animations to draggable modules on their website.
- Quick header and footer editing: Control the look and formatting of the header and footer without leaving the main page editor.
- Grid-based editing: With Wix, you can drag blocks just about anywhere on the page thanks to its grid system.
🕵️♂️ Where can you find traditional WYSIWYG editing tools in Wix?
Wix’s website editor contains all modern and traditional WYSIWYG design tools.
The website editor shows a real-time preview of what your site looks like after modifications.
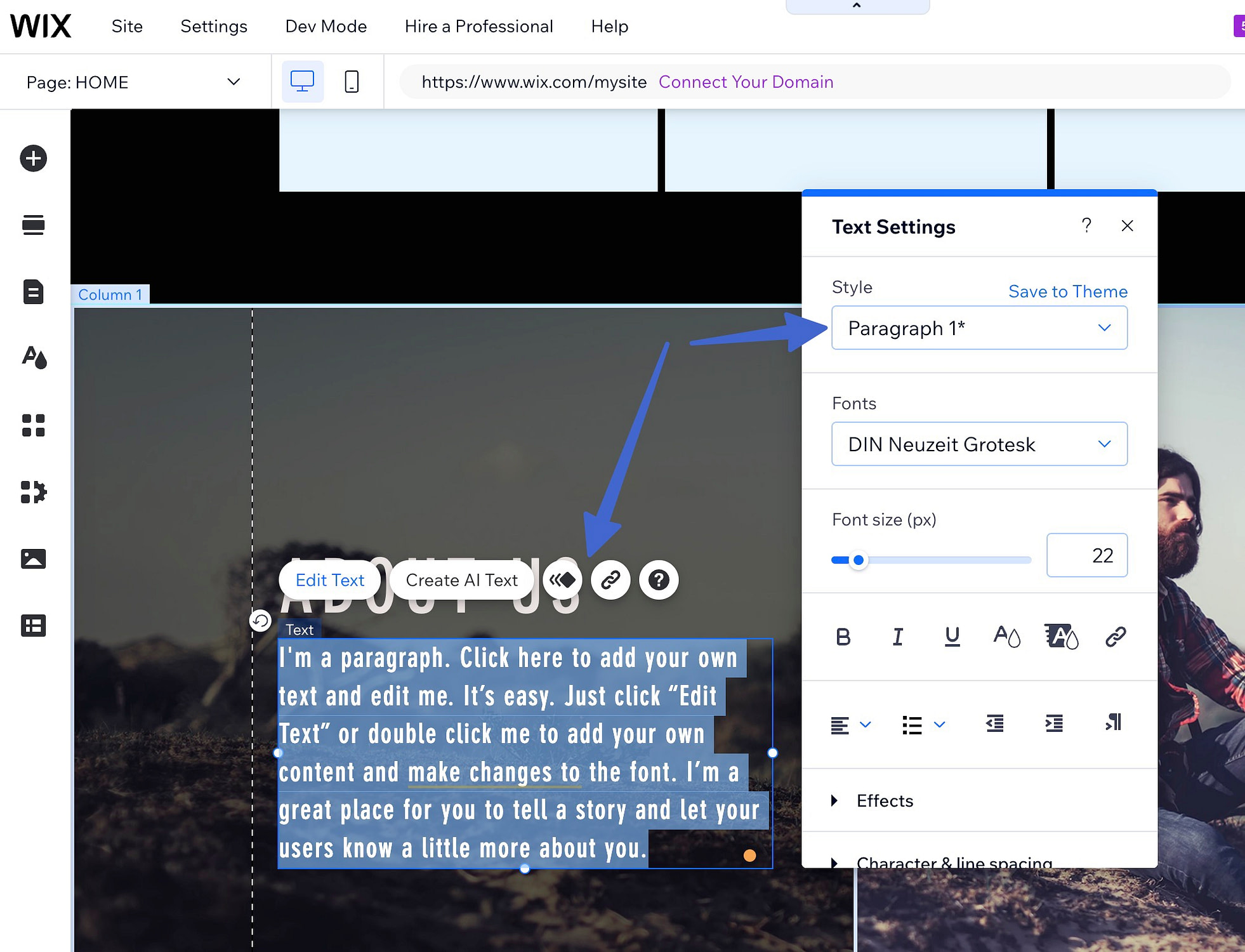
Each block, once clicked, provides a more traditional WYSIWYG section, like how the Text Settings module shows formatting options and effects.

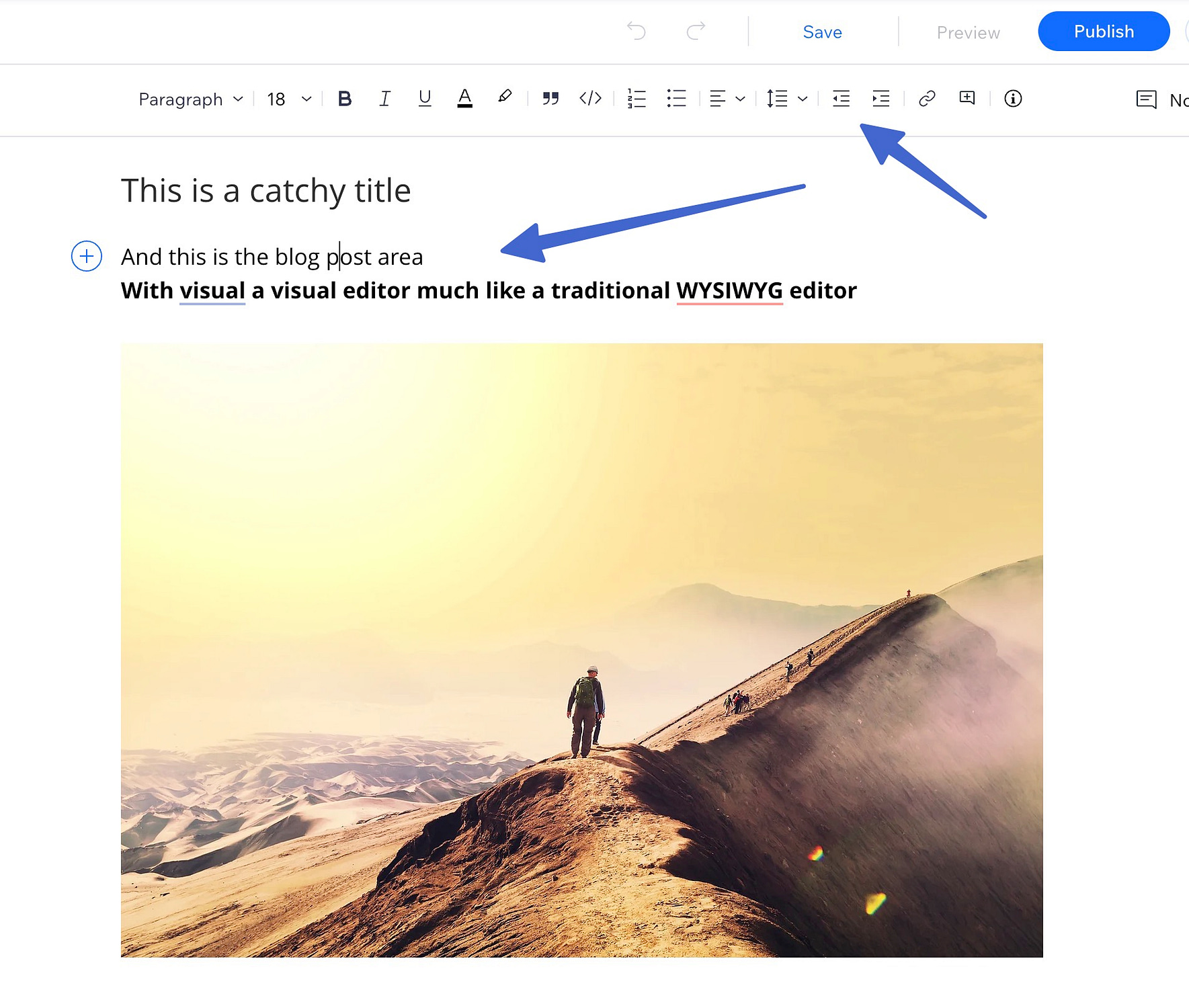
For an area that looks like WYSIWYG editors from the past, simply create a blog post in Wix. This section lets you type in content, add images, and format with items like headings, bullets, and pull quotes, all of which become visible while typing in the editor (just like you’d see on the frontend).

5. Shopify
For a WYSIWYG web builder that focuses entirely on online stores, look no further than Shopify. The Shopify platform provides both modern and traditional WYSIWYG design tools with ecommerce functionality tied in.
🧩 Modern features of the WYSIWYG web builder tool from Shopify
- Draggable sections: Although not a true drag-and-drop designer, Shopify features sections that you can move up and down on the page.
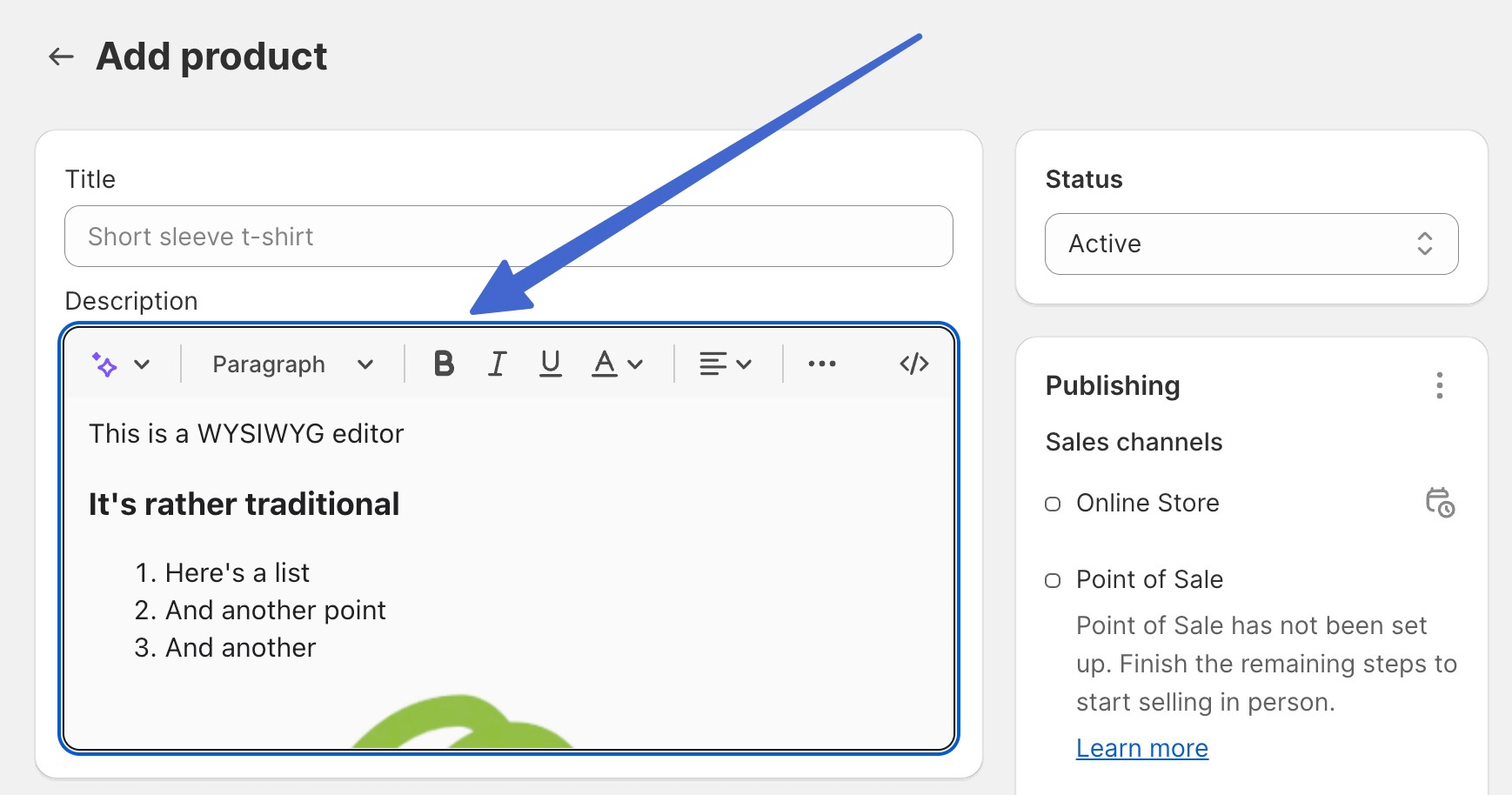
- Integrated AI text generation: Shopify has an artificial intelligence button on every WYSIWYG editor for quickly making product descriptions, page content, and titles.
- Quick views of the code: Every WYSIWYG editor in Shopify provides an HTML tab.
- Dynamic content sources: WYSIWYG editors in Shopify have the option to add dynamic source content that adjusts based on rules. For instance, you could include a sizing guide on all product pages that changes based on the product.
- Mobile view editing: The Shopify editor offers mobile view editing to design what tablet and smartphone interfaces look like.
🕵️♂️ Where can you find traditional WYSIWYG web builder tool in Shopify?
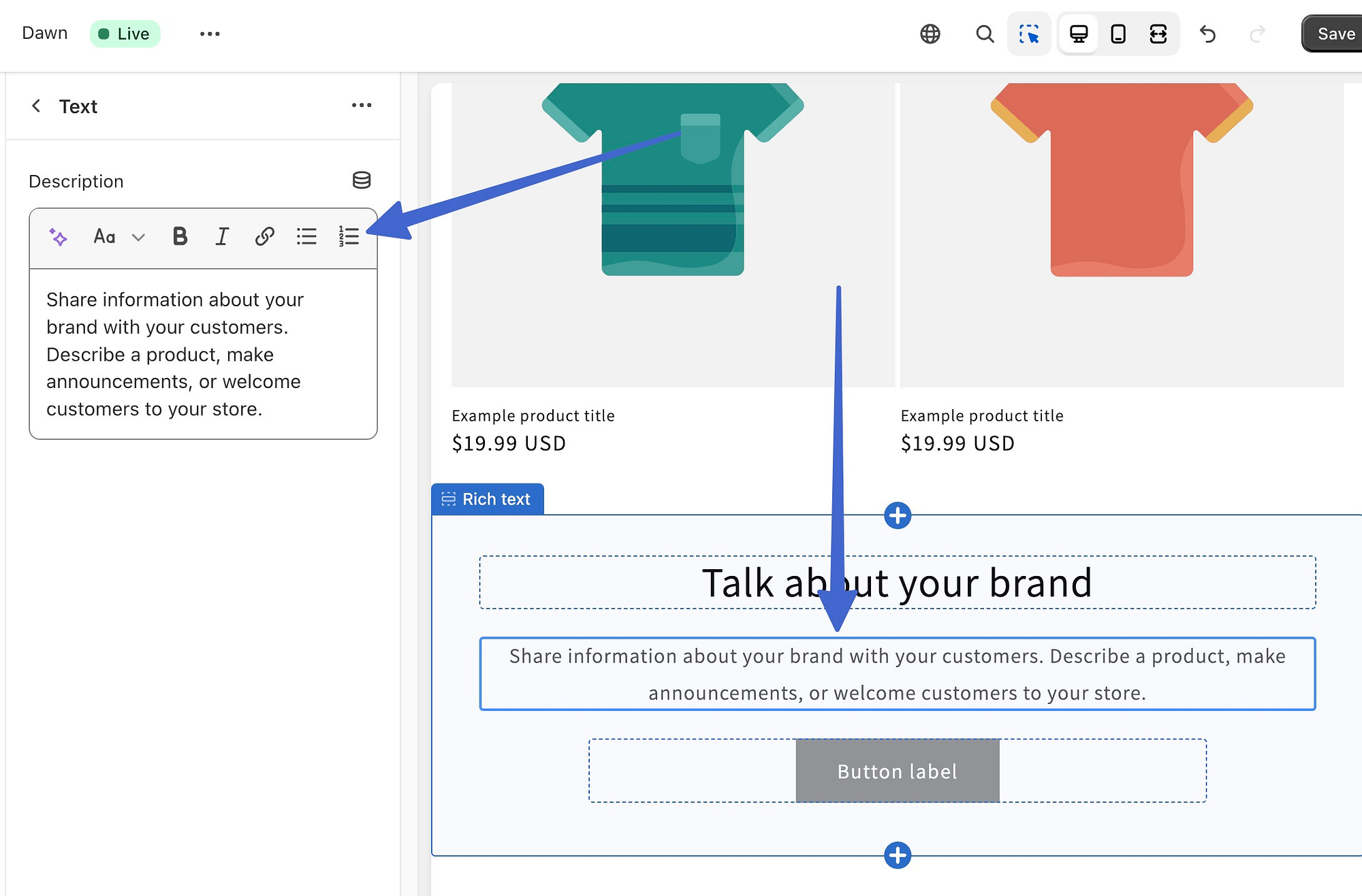
Most parts of the Shopify interface have very traditional WYSIWYG web builder tools. The homepage editor, for instance, reveals standard WYSIWYG editors whenever you click on a text block.

That’s particularly true when you edit pages besides the homepage, like product or informational pages. Those pages are still controlled by traditional WYSIWYG web builder editors; they use quick buttons for formatting at the top and provide a view of how the content will appear once published.

Try a WYSIWYG web builder today 🔨
We’ve explored five of the best WYSIWYG web builders, most of which use a combination of modern and traditional WYSIWYG tools.
Remember, the best WYSIWYG web builder is the one that meets your specific needs, and often that means asking whether you prefer the modern WYSIWYG (block building) or traditional WYSIWYG (rich text editing with content previews).
To see some other tools that can help you make a website without needing to know code, you might also be interested in our roundup of the best website builders. 🛠️🛠️
Let us know in the comments how you feel about the evolution of WYSIWYG web builder tool.
[ad_2]